Counters

Introduction
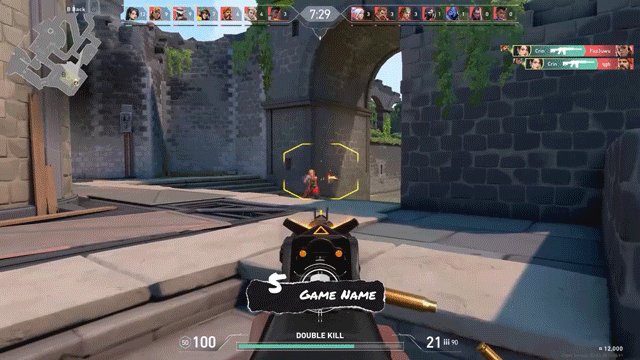
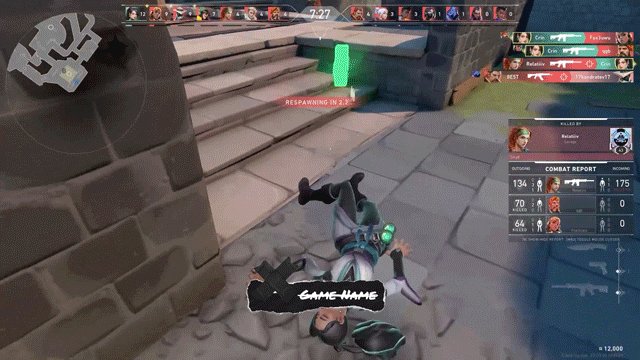
In the dynamic and visually demanding world of live streaming and content creation, Counters offers a visually engaging way to keep track of stats, wins, and losses during gameplay or other activities that might be entertaining or educational.

Overview
This Maker Guide is designed to provide designers and animators with a comprehensive step-by-step framework for creating and configuring a custom Counter for OBS within the Elgato Marketplace.
- We'll go through the entire process of creating, configuring, and deploying a counter from scratch.
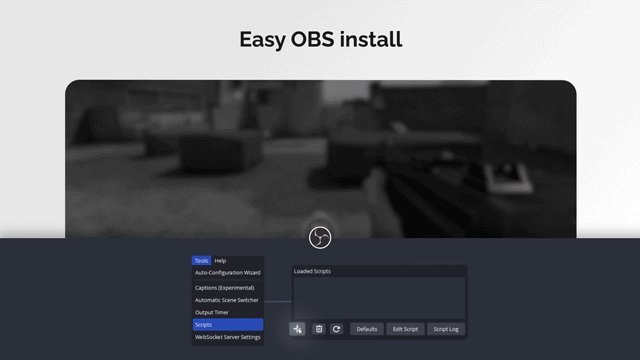
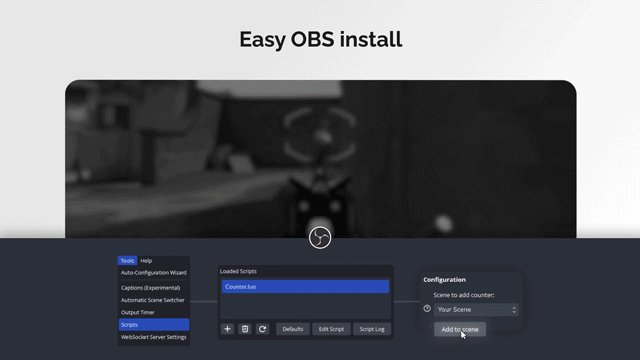
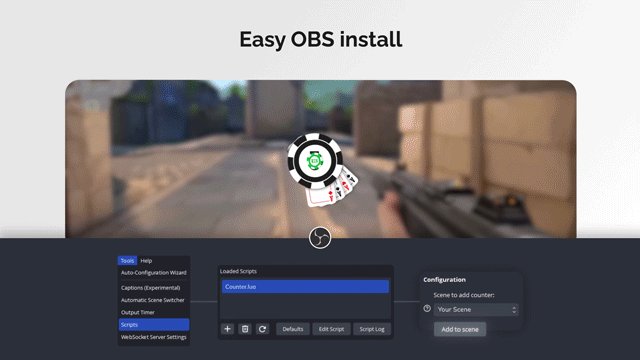
- We'll focus on using OBS to assemble your design assets and configure them with our Counter framework so that you can publish your very own Counter to the Elgato Marketplace.
📄️ Overview
Counters offers a visually engaging way to keep track of stats, wins, and losses during gameplay or other activities.
📄️ Preparation
Getting started
🗃️ Design & Animation Guidelines
4 items
🗃️ Setting up OBS Scene Collections
4 items
🗃️ Technical Configuration & Countfigurator
1 item
📄️ Testing and Debugging
1. Test the Counter out as if you were the customer using it. We will need to test in both 1080p and 720p scenes.
📄️ Packaging and Distributing
Now that you've successfully created and tested your Counter it's time to package for the Elgato Marketplace.