Step 3: Adding Fully Customizable Text
You may want to add some text or information on screen that you or your users want to adjust. We've made it super easy for you to set this up, where most of it is already setup if you're following along with our starter template.
Text Identifiers
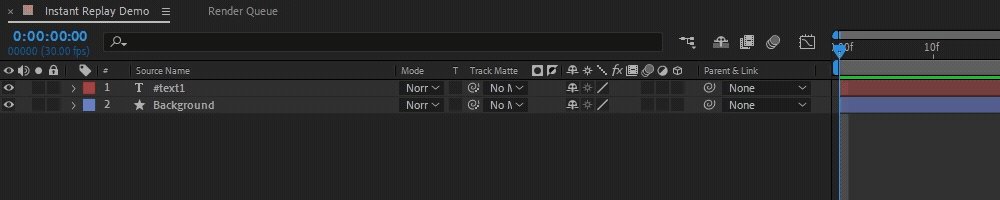
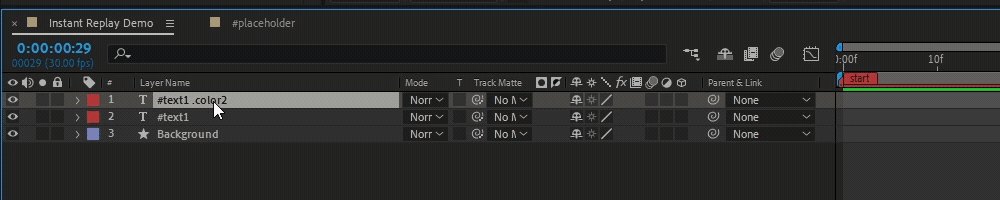
- Layer Naming: Name text layers with identifiers
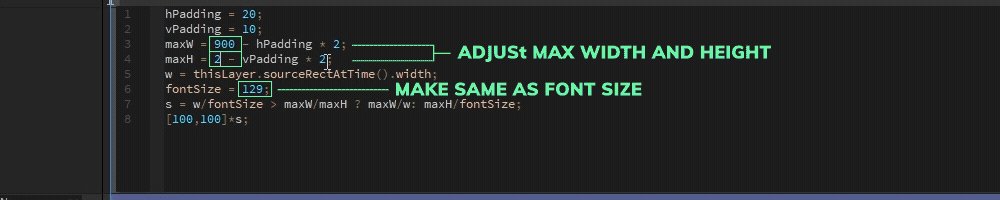
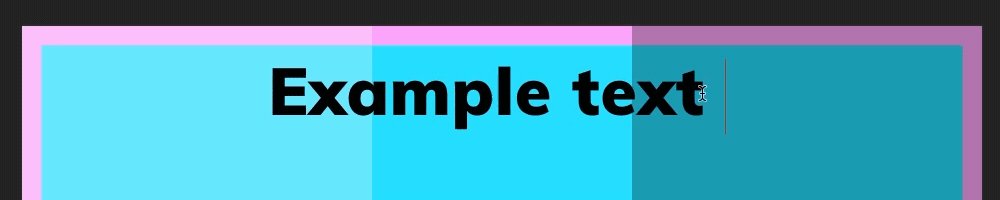
#text1,#text2,#text3, or#text4for customization in OBS. - Automatic Text Scaling: Use the provided script to scale text within set boundaries:
hPadding = 20;
vPadding = 10;
maxW = 100 - hPadding * 2;
maxH = 100 - vPadding * 2;
w = thisLayer.sourceRectAtTime().width;
fontSize = 100;
s = w/fontSize > maxW/maxH ? maxW/w: maxH/fontSize;
[100,100]*s;
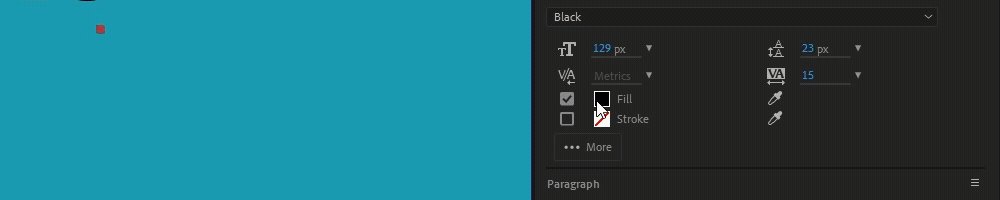
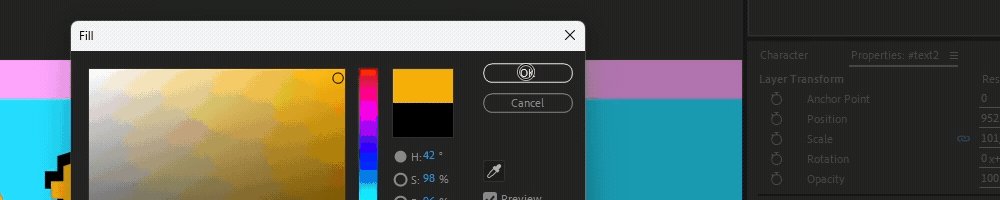
Text Shadow and Color Overrides:
- Shadows: Duplicate the text layer and add a
.color2class identifier after your #text identifier to change color without affecting the original text layer. - Color Inheritance: Use
.defaultto inherit project colors, ignoring any color changes in OBS. - No Stroke: Add a
.nostrokeclass to layers. This can be combined with other classes.

Setting Up Glyphs
Export text as glyphs in the Bodymovin settings. Include a text layer with all possible characters to ensure correct glyph conversion.
abcdefghijklmnopqrstuvwxyz
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789
!¢¥£€₱$¤¦§¨ª¯°±²³%^&\*()\_+-=;'#:@\~,.<>?¿|«»
ƒÆÀàÁáÂâÃãÄäÅåÇçÈèÉéÊêËëÌìÍíÎîÏïīÑñÒòÓóÔôÕõöŠšǛǜÚùÛúÜûÙüÝýŸÿŽžАаЕеКкМмОоТтБбГгДдЁёЖжПпФфИиЙйЛлЦцШшЩщЭэЮюЯяВвЗзНнРрСсУуЧчХхЫыЬЪĄąĆćĘꣳŃńÓ󌜏źŻżāēīōūǖĀĒĪŌŪǕěǐǒǔǚǍĚǏǑǓǙ