Step 6: Exporting your Animations
Congratulations! Now that you've learned the whole setup for animation, feel free to continue animating to finish up your work, or continue ahead if you're ready to move on to exporting with Bodymovin.
Export Settings
- Open the Bodymovin Panel: Select your main composition and modify the settings.
- Enable Required Settings:
- Glyphs ✅
- Include hidden layers ✅
- Assets: ✅ Include in JSON
- Export Modes: ✅ Standard, ✅ Demo
- Export and Test: Export to HTML, test the demo.html file in a Chromium based browser, to make sure it looks correct and playback is smooth.
Bodymovin Export File Structure
After exporting your Super from Bodymovin, the folder structure of your project should look as follows.
File structure
- 📁 Supers Folder
- 📄 data.json
- 📂 demo
- 🔵 data.html
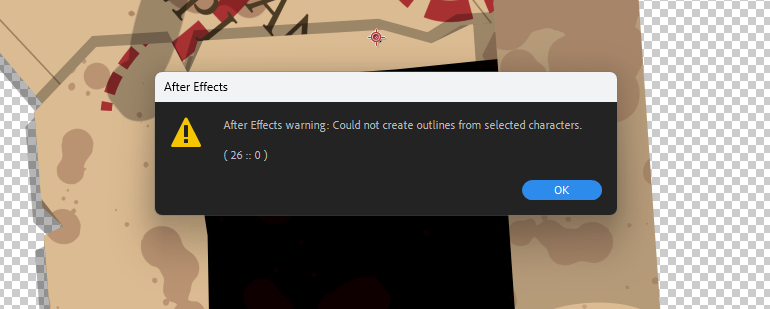
Troubleshooting Export Errors
You may get an error that looks like this. This means that the font you chose for the empty text layer in Step 3 does not contain all of the characters, causing some of the characters to be a different font or to be invisible, breaking this export process.
Make your hidden font visible and check if there are any characters that have not been converted to the new font or if there are any invisible characters. Delete those and export again.