Plugin Metadata
The following style guide outlines the guidelines that your Stream Deck plugin's metadata must conform to when publishing on Marketplace. In doing so, it ensures an inclusive, consistent, and good user-experience for Stream Deck users.
Please check this page regularly as guidelines are subject to change.
We, Elgato, reserve the right to request changes to your plugin in the event guideline requirements or recommendations are not followed. Failure to do so may result in your Marketplace submission being declined, or your plugin being removed from Marketplace.
Name
Your plugin's name is a word, or short phrase, that uniquely identifies your plugin and the functionality it provides.
Requirements
- Do:
use a unique name — check your name is available on Marketplace.
- Do:accurately reflect the functionality provided by your plugin.
- Don't:infringe copyright or trademarks.
- Don't:use derogatory or offensive vocabulary
Recommendations
- Recommended:descriptive and concise — for example "Volume Controller", "Screen Capture", "Color Picker", etc.
- Recommended:memorable and easy to pronounce.
- Not recommended:
organization name — avoid including your organization name in your plugin's name; organization is already visible on Marketplace.
Author
The Author field uniquely identifies you, or your organization, as the creator of the plugin, and is visible within Marketplace and Stream Deck.
Requirements
- Do:use your Marketplace organization name.
- Do:use company name where applicable — for example "Elgato".
- Do:use your real name, if you wish too — for example "Jane Doe".
- Do:use your online alias, if you wish too — for example "jdodo".
- Don't:infringe copyright or trademarks.
- Don't:use derogatory or offensive vocabulary
UUIDs
Universally unique identifiers (UUIDs) are used by Stream Deck and Marketplace to identify:
Requirements
- Do:
include author (organization name) and plugin name in your plugin UUID — for example
com.elgato.volume-controller. - Do:
prefix action UUIDs with your plugin UUID — for example
com.elgato.volume-controller.mute-audio-device. - Don't:change UUIDs after publishing your plugin.
Recommendations
- Recommended:
reverse DNS format — consider using the format
{DOMAIN}.{PRODUCT}, for examplecom.elgato.wave-link. - Recommended:
VisibleInActionsList— prefer cloning actions, and hiding older implementations instead of changing action UUIDs.
UUIDs cannot be changed once a plugin has been published on Marketplace.
Actions
Your plugin's category and action names must accurately represent their functionality, and be sufficiently descriptive but concise (approximately 30 characters or less).

Requirements
- Do:specify the category.
- Do:use the same, or similar, values for plugin name and category.
- Don't:include author names in category, for example "Camera Controls (John Doe)".
- Don't:use derogatory or offensive vocabulary.
Recommendations
- Recommended:specify action tooltips.
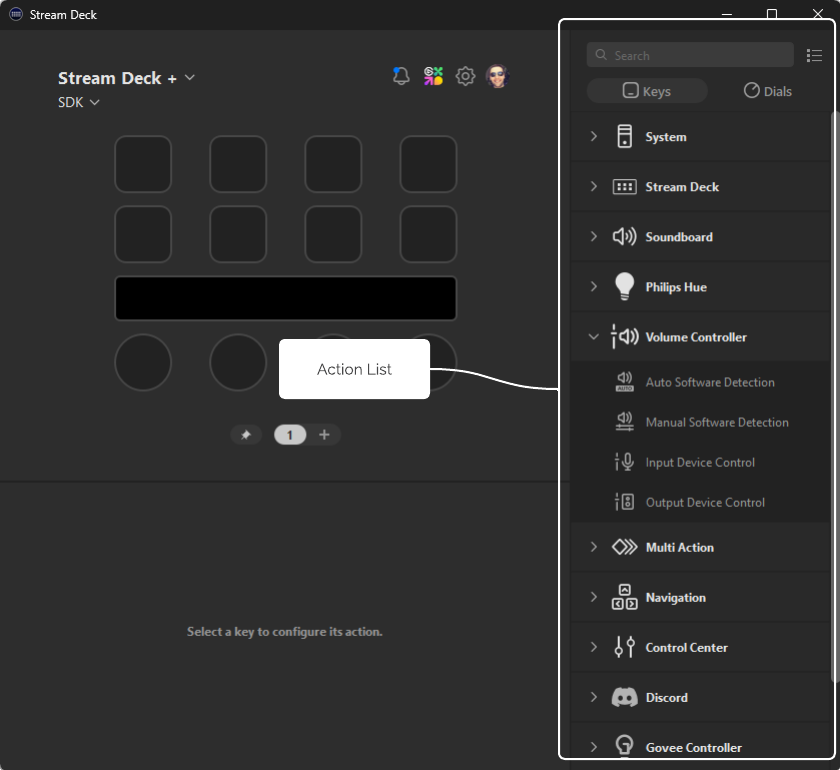
- Recommended:"Volume Controller", "Mute Audio Device" — descriptive and concise names.
- Recommended:"Twitch Mod Controls" — descriptive without infringing copyright exclusivity.
- Not recommended:"Moderator Controls for Streaming" — too vague, and more than 30 characters.
- Not recommended:"Toggle Chat Mode And Send Message" — should be two separate actions.
- Not recommended:"Elgato Wave Link" — omit organization when also the author, prefer "Wave Link".
Grouping
When determining the actions provided by your plugin, you should aim to provide an array of functionality that adds value to your plugin, without overwhelming the user.
Recommendations
- Recommended:
combine actions — actions with common settings should be consolidated, and have a property inspector for configuring them.
Good — Consolidate actions that share settings - Recommended:provide a reasonable amount of functionality, between 2 and 30 actions, no more.
- Not recommended:
avoid static actions that aren't configurable.
Bad — Avoid static actions
If you find your plugin has lots of actions, more than 30, it is recommended to create multiple smaller plugin(s). Doing so can improve discoverability within Marketplace. For example:
| Before | Action | After |
|---|---|---|
| "System" plugin | Mute Device | "Audio Controls" plugin |
| Set Volume | ||
| Shut Down | "System Controls" plugin | |
| Sleep | ||
| Lock Screen | ||
| Set Primary Monitor | "Monitor Manager" plugin | |
| Change Resolution | ||
| Rotate Monitor |