Plugin Images & Layouts
The following style guide outlines the guidelines that your Stream Deck plugin's iconography and imagery must conform to when publishing on Marketplace.
When using rasterized image files you must provide two sizes to support high DPI monitors. The high DPI image file must be named with an @2x suffix, for example, the image image.png must have a the high DPI variant named image@2x.png.
Plugin
Your plugin's icon, visible within Stream Deck preferences pane, must adhere to the following guidelines.
Sizing

Plugin icon, 256 × 256 px and 512 × 512 px (high DPI).
Requirements
- Do:use PNG format.
- Do:accurately portray what your plugin does.
- Don't:infringe copyright.
- Don't:use offensive imagery.
Actions
Category and action icons within the action list supports both vectorized (SVG) and rasterized (PNG) image files, with SVG being the recommended format to provide optimal scaling.
Sizing
Category icon, 28 × 28 px — and 56 × 56 px (high DPI) when using rasterized images.
Action icon, 20 × 20 px — and 40 × 40 px (high DPI) when using rasterized images.
Requirements
- Do:use SVG or PNG format.
- Do:use monochromatic color scheme, with a transparent background.
- Do:
use white stroke,
#FFFFFF, for action list icons.Good — Monochromatic category icon with white stroke Good — Monochromatic action icon with white stroke; auto-adjusted by Stream Deck - Do:provide high-DPI variants when using rasterized images (PNG).
- Don't:
use colors to style action list icons.
Bad — Action lists icons with color - Don't:
use solid backgrounds on action list icons.
Bad — Action list icons with a solid background
Recommendations
- Recommended:SVG — scale well on all devices and layouts.
- Not recommended:PNG — rasterized images may not scale well.
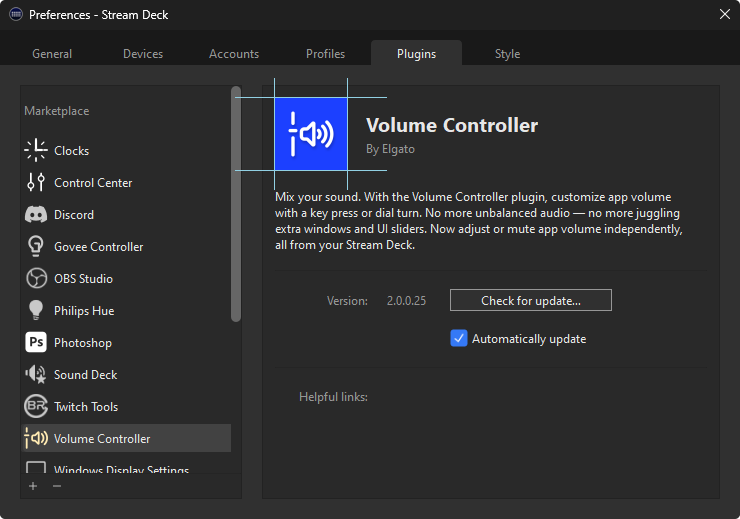
Key Icons
Key icons, represented as state images within the manifest, can be vectorized (SVG) or rasterized (PNG) images, with SVG being the recommended format to provide optimal scaling.
In addition to static images, animated (GIF) images may also be specified within the manifest, but cannot be used when programmatically updating actions.
Sizing

Key icon, 72 × 72 px — and 144 × 144 px (high DPI) when using rasterized images.
When updating key icons programmatically only one image size can be supplied. For rasterized images, it is recommended to provide an image that uses the higher DPI dimensions; Stream Deck will scale the image down accordingly.
Requirements
- Do:use SVG, PNG, or GIF format.
- Do:
use states effectively — update icons when a state associated with the action changes, for example the associated smart light is turned on / off.
Recommendations
- Recommended:
SVG — vectorized images allow you to provide visually appealing dynamic keys, for example charts and meters.
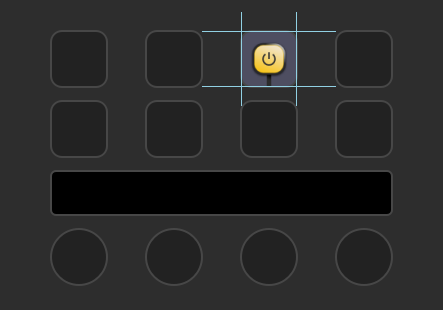
- Recommended:
positional awareness — consider grouping actions based on their coordinates to provide new levels of interactions.

Good — Volume Controller's action act as an interactive slider when actions are paired together.
- Not recommended:
programmatic flooding — keys are not intended for rendering high frame rate videos; limit programmatic calls to a maximum of 10 per second.
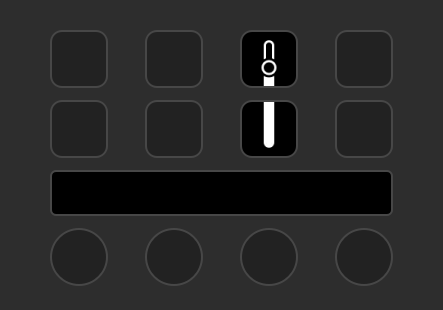
Layouts
Touch strip layouts found on Stream Deck + support providing rich feedback in the form of elements, and allow for touch and hold interaction. The following should be considered when using layouts.
Sizing

Touch strip layout, 200 × 100 px
All elements within a layout must be within the bounds of the layout; if an element exceeds the bounds, the layout will fail to load.
Requirements
- Do:
use accessible touch size — interactive elements should be accessible, and have a touch size of at least 35 × 35 px.
Recommendations
- Recommended:
built-in layouts — where suitable, consider using pre-defined layouts.
- Recommended:partial updates — utilize elements effectively to update portions of layouts.
- Recommended:responsive — elements should update promptly when the state associated with the action changes.
- Not recommended:
lots of touchable elements — space on the touch strip is limited, and cramped elements can be difficult for users with accessibility requirements.
- Not recommended:
programmatic flooding — touch strips are not intended for rendering high frame rate videos; limit programmatic calls to a maximum of 10 per second.
Feedback
Stream Deck SDK enables your plugin to provide feedback to the user when an action (or operation) succeeds or fails.
Requirements
Recommendations
- Recommended:
use
showOkto inform the user of success when there is no visual indicator, for example a file was written or request was sent. - Not recommended:
duplicate success indicators — for actions that have visual indication of success, for example a light changing and the action's state updating,
showOkis unnecessary.
Use logging to record information, specifically when issues occur, to assist with diagnosing potential problems.